Does Shading On Tables Improve Readability?
Jessica Enders has an interesting article at A List Apart on Zebra Striping: Does it Really Help?
Her main points considered are does it increase accuracy, or speed. The raw statistics don't show anything statistically significant. The readers did report a 46% preference for zebra striping, but 36% said they didn't care.
I believe that anything that improves the readability, or visual appeal of information is going to be helpful to users. I also believe that with wider screens and more space between columns, the striping is more helpful. More...
Web Developer's SEO Cheat Sheet
Danny Dover has posted on seomoz.org an outstanding search engine optimization cheat for web sites. It's a great reference point and a reminder of things to check. More...
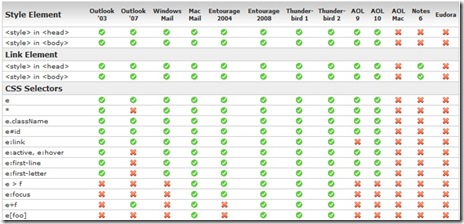
Email CSS Guide
Campaign Monitor has published a fully detailed list of the CSS supported in email clients. It's fairly extensive with 21 different sets of results and a breakdown of all the major email systems for both desktop and web clients.
They provide both a downloadable PDF and a Excel version. Excellent work.
BlogEngine.Net Control Parameters
How does one add or pass parameter to a user control in BlogEngine.Net? This may be obvious to others already, but I thought I'd share a quick note on what I found. More...
Common Layout Sizes
What size should you make your layout for a web site? Is there one layout that will fit all monitor sizes?
The basic width of a layout determines a lot of the internal layout sizes for panes, modules, images, and internal content. More...
Standard Web Digital Image Sizes
What size should your photos be when posting them to the web? What are the common standard digital photo image sizes?
Every site I looked at had different size images, but some common themes did emerge. 240 x 160 pixels was a very common small format. Larger images were typically around 460 pixels wide. If you make your images larger than 460 pixels, most layouts in most blogs or site designs will have some difficulty fitting these sizes into the layout.
My Preferred Image Sizes
- Very Large 800 pixels
- Large 500 or 520 pixels
- Medium 460 pixels
- Medium-Small 320 pixels
- Small 240 pixels
- Thumbnail 100 pixels
- Square Thumb 75 pixels
Sites For CSS Design Themes
Don't pick a web site engine (blog, CMS, or other), unless you have the ability to customize the style. A web site should have the ability to change designs over time as personal preferences, and desired style and color preferences change. Sites using a site builder tool require a lot of hand coding or a complete re-generation of the site. This can add additional cost or time to customize. Sites that use a theme engine can be modified or changed quickly with minimal cost or time.
For a better example of what theme switching can do, see Themes Galore. More...