Font Tools
What The Font and Type Chart provide some useful interesting font tools.
What The Font does an image analysis and comes up with a list of potential fonts that are used in the image. More...
Does Shading On Tables Improve Readability?
Jessica Enders has an interesting article at A List Apart on Zebra Striping: Does it Really Help?
Her main points considered are does it increase accuracy, or speed. The raw statistics don't show anything statistically significant. The readers did report a 46% preference for zebra striping, but 36% said they didn't care.
I believe that anything that improves the readability, or visual appeal of information is going to be helpful to users. I also believe that with wider screens and more space between columns, the striping is more helpful. More...
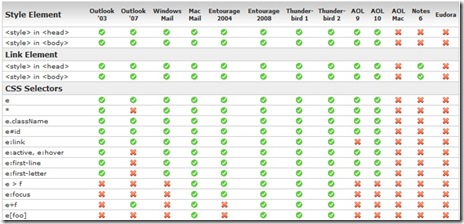
Email CSS Guide
Campaign Monitor has published a fully detailed list of the CSS supported in email clients. It's fairly extensive with 21 different sets of results and a breakdown of all the major email systems for both desktop and web clients.
They provide both a downloadable PDF and a Excel version. Excellent work.
Common Layout Sizes
What size should you make your layout for a web site? Is there one layout that will fit all monitor sizes?
The basic width of a layout determines a lot of the internal layout sizes for panes, modules, images, and internal content. More...
One Layout To Bind Them All
When it comes to designing layout for on-line content, what size is the right size? How does one design for multiple screen sizes without spending duplicate effort on multiple designs. The answer depends on what size windows users are using to access the site. For me, creating a variable fixed width design based on both 960 pixels (large) or 700 pixels (medium) helps minimize duplication of design effort. More...
Extensible CSS Interface Articles
Cameron Moll has posted some incredibly useful information on his site regarding CSS, JQuery, AJAX and extensibility in a set of articles titled The Highly Extensible CSS Interface. The information is PHP oriented, but the concepts certainly apply to ASP.NET. More...
Sites For CSS Design Themes
Don't pick a web site engine (blog, CMS, or other), unless you have the ability to customize the style. A web site should have the ability to change designs over time as personal preferences, and desired style and color preferences change. Sites using a site builder tool require a lot of hand coding or a complete re-generation of the site. This can add additional cost or time to customize. Sites that use a theme engine can be modified or changed quickly with minimal cost or time.
For a better example of what theme switching can do, see Themes Galore. More...