What size should you make your layout for a web site? Is there one layout that will fit all monitor sizes?
The basic width of a layout determines a lot of the internal layout sizes for panes, modules, images, and internal content.
Some common layout widths.
- 960 pixels, 16 columns 10+40+10 pixels each
- 960 pixels, 12 columns 10+60+10 pixels each
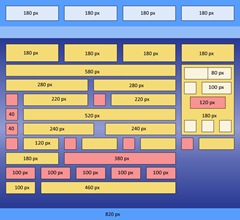
- 820 pixels, 4 columns 10+180+10 pixels each + 10 pixel margin
- 740 pixels, 12 columns 10+40+10 pixels each + 10 pixel margin
- 740 pixels, 3 columns 10+220+10 + 10 pixel margin
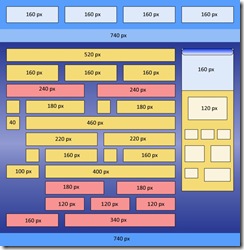
- 740 pixels, 4 columns 10+160+10 + 10 pixel margin
- Yahoo UI, 750 pixels, 950 pixels, 974 pixels, 100%
- Blueprint CSS - 950 pixels, 24 columns, 30+10 pixels each
All of these layouts lead to some fairly common shared sizes for panes. Any of these sizes will fit within the most common layouts.
- 520 pixels
- 460 pixels
- 240 pixels
- 180 pixels
- 120 pixels