Jessica Enders has an interesting article at A List Apart on Zebra Striping: Does it Really Help?
Her main points considered are does it increase accuracy, or speed. The raw statistics don't show anything statistically significant. The readers did report a 46% preference for zebra striping, but 36% said they didn't care.
I believe that anything that improves the readability, or visual appeal of information is going to be helpful to users. I also believe that with wider screens and more space between columns, the striping is more helpful.
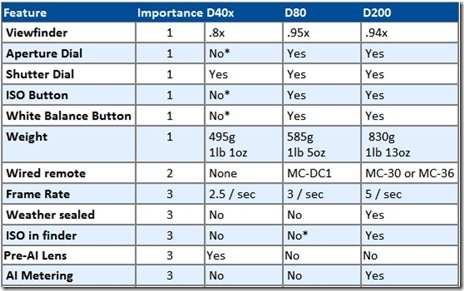
An example of zebra striping:
<table class="tableGrid" cellspacing="0">
<tr>
<th>Feature</th>
<th>Importance</th>
<th>D40x</th>
<th>D80</th>
<th>D200</th>
</tr>
<tr class="gridItem">
<td><strong>Viewfinder</strong></td>
<td style="text-align: center">1</td>
<td>.8x</td>
<td>.95x</td>
<td>.94x</td>
</tr>
<tr class="gridItemAlt">
<td><strong>Aperture Dial</strong></td>
<td style="text-align: center">1</td>
<td>No*</td>
<td>Yes</td>
<td>Yes</td>
</tr>
</table>
References
Three approaches to solving the strip pattern are hand coding tables, using ASP.Net alternate row style sheets on tables, or using JavaScript to modify the tables after they have been loaded.