Despite the best developer tools, sometimes having the ability to see what the browser sees can be invaluable in troubleshooting a CSS layout issue, or a performance or load issue. Firebug, Fiddler and the IE Developer toolbar are supposed to help see the HTML, CSS and JavaScript that the browser sees.
Comparison of Firebug and the IE Toolbar features.
| Feature | Firebug | IE Toolbar / Fiddler |
|---|---|---|
| Explore DOM | yes | yes |
| View HTML object details | yes | yes |
| Validate HTML | yes | yes |
| Validate CSS | yes | yes |
| Validate WAI | yes | |
| Validate RSS | yes | |
| Display image information | yes | yes |
| Resize window to a specific resolution | yes | |
| Design Rule for measuring objects | yes | yes |
| View formatted HTML | yes | yes |
| View formatted CSS | yes | yes |
| Network performance | yes | yes |
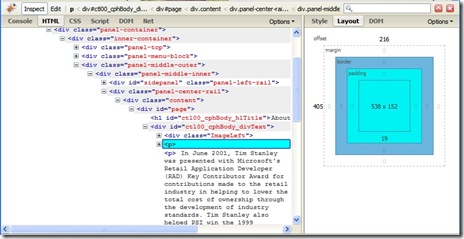
Firebug
Firebug is an absolutely fantastic, must have web development tool. It saves time. It's a free download, it's a free license and it takes less than an hour to download install and have it operational.
Firebug has helped me find some interesting quirks on CSS for sites and it's invaluable. Firebug also has some Firebug extensions for other interesting features.


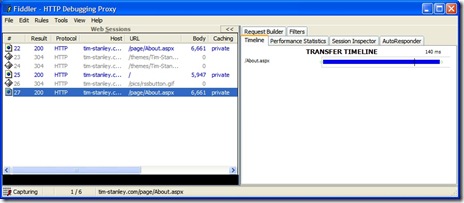
Fiddler and IE Developer Toolbar
Fiddler is a handy tool. It provides some of the same information as the NET section in Firebug. It also provides some more detailed information including the ability to hand build requests to servers and to impersonate requests as different user agents. It's complicated but appears powerful.

I've heard good things about the IE Developer Toolbar, but I've tried to install it on two systems with Windows XP with absolutely no success. From what I can tell, others have had similar problems.
After finally following the instructions at an Introduction to the Internet Explorer Developer Toolbar, I had success in installing it, but no success in getting the IE Developer Toolbar to display HTML or CSS information about pages. It's a shame, it appears to be a useful tool and there are certainly style issues on IE that are unique to IE that don't occur in Firefox.
The resize to a specific size (800x600, 1024x768) I think are very useful. I develop on a monitor that is 1680x1050 and it is nice to be able to size smaller and adjust the layouts so I know they fit smaller screens.
The ruler also appears useful (although Firebug also has one). The method of using the ruler in the IE Developer toolbar is different than the Firebug approach. Both appear to be useful.