When it comes to designing layout for on-line content, what size is the right size? How does one design for multiple screen sizes without spending duplicate effort on multiple designs. The answer depends on what size windows users are using to access the site. For me, creating a variable fixed width design based on both 960 pixels (large) or 700 pixels (medium) helps minimize duplication of design effort.
Monitor Sizes and Screen Size
The following is a list of screen sizes that are typically used. Larger monitors can set their resolution to sizes in between those listed below. Browser window sizes are usually smaller than the screen size.
- 320x240 - mobile CE device size
- 640x480
- 800x600 - typically smallest screen size in use
- 1024x768
- 1280x1024
- 1680x1050
- 2560x1024 - typically dual monitors at 1280x1024 resolution
The three most common minimum screen sizes in use in 2008 are:
- 800x600
- 1024x768
- 1280x1024
Dave Shea outlined in The Web Beyond the Desktop some of the complexities in designing for numerous screen sizes and how to use server side methods of selectively dishing up style and content.
Best Size For Design
Monitor size is not screen size. There appear to be two differing camps in approaching the size limitation for browser windows. Some argue that a fluid layout is the most desirable because as a user re-sizes their browser, the layout should resize as well (Screen Resolution and Page Layout). Others argue that a fixed size is better because it allows a designer more explicit control of the layout. I believe that users ultimately set the width of what they want to view via the browser window, not the designers and if I take that point of view, then the question for me is how much are designers willing to cooperate with what the user wants to see from a layout perspective for width and height (up to a point).
In the ideal world, a designer could specify a layout with a minimum and maximum width and let things be fluid from there. However, with the limitation of today's browsers (okay really IE) not being able to support minimum and maximum widths, it makes it difficult to support a fluid layout properly without hacks. IE is notoriously poor (i.e. IE 5, IE 6, IE 7, with IE 8 TBD) at supporting CSS min-width and max-width. Numerous people have developed several CSS hacks, but these are nonetheless hacks and when IE changes, the hacks will have to change.
It just doesn't set well with me to design a solution using hacks for 70-80% of the users that visit a site. In my experience, even the hacks don't weal with very narrow windows where the window begins to collapse and layout becomes unreadable. For this reason, I prefer a minimal fixed width design for most solutions. A fixed width allows a minimum width and a maximum width, they just happen to be the same.
Fixed Width Sizes
I've seen the concept of using grids for design before, but until I saw Nathan Smith's 960.gs images on the grids, it didn't really dawn on me the usefulness of using grids to create common layouts for multiple window sizes. More people seem to be moving toward taking advantage of a full 1024x768 size layout. But, just because their screen sizes are larger, doesn't mean that a users browser window is necessarily larger. I have a 22" monitor (actually some times I have two side by side) but I personally don't like sites to use up my screen width. I prefer to use a browser window of about 800-900 pixels. This allows me to have two windows open in parallel. I really don't prefer sites that force me to open a browser window to a full 1024 pixels wide.
Nathan outlines in the 960 grid design a grid of using 16 columns of 40 pixel increments, or 12 columns of 60 pixel increments.
I've created some Microsoft Expression Blend templates based on Nathan Smith's 960 grid layout. The zip file of the Expression 960 grid templates can be downloaded here 960_Expression.zip (516.38 kb). Based on the spirit of Nathan's 960 grid design, these Expression templates are free for your use and licensed under GPL and MIT licenses.
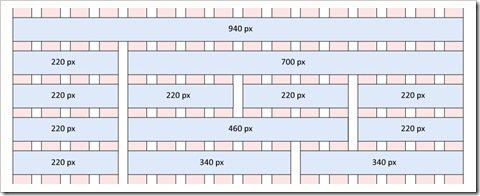
16/10 Columns
Using a margin of 10 pixels with a gutter of 20 pixels leaves a design layout with a minimum inside dimension of 940 pixels (for larger windows), or 700 pixels (for smaller windows) depending on the minimum window size. Using a grid spacing of 40 pixels, this creates a design pattern of 16 columns (large) or 10 columns (medium)
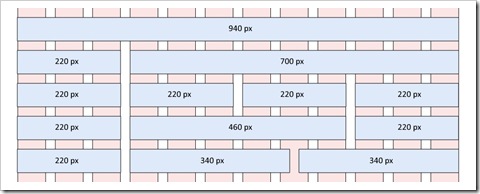
12/8 Columns
Again, using the same margin and gutter sizes above, and a using a grid spacing of 60 pixels, this creates a design pattern of 12 columns (large) or 8 columns (medium), but with the same overall dimensions for each basic column.
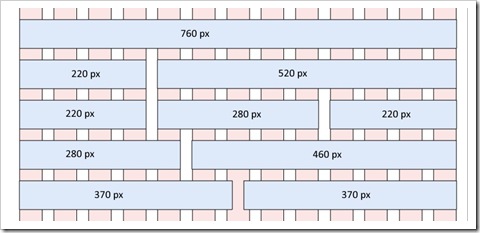
13 Columns
After some further review, I found that using 13 columns of 40 pixels each and a 20 pixel gutter allowed a 780 pixel wide format with an internal width of 760 pixels. While this allowed a slightly wider content, the symmetry of the 12 and 16 column layouts is in my opinion lost and this approach is less elegant in my opinion, despite have slightly more room for content.
Variable Fixed Width Sizes
Variable fixed width sizes sounds like an oxymoron. Like a 50" big screen LCD TV the size of an iPod, how do you get both variable widths and fixed widths. Richard Rutter outlined in Variable Fixed Width Layout using some different techniques to accomplish the result. The net from my perspective is:
- Use JavaScript to switch between alternate the class settings based on browser width.
- Use JavaScript to set alternate style sheets based on browser width.
- Use CSS Floats to set the "extra" columns position based on the layout.
- Use CSS to set multiple columns width based on the layout.
- Use a cookie to set the layout width.
I can't say that any one technique above would be preferred by me, but it would entirely depend on the designer's and coders decision on which technology they prefer and how they want to minimize multiple style maintenance.
Based off my experience of having to support both IE and a mobile device using the same application, the cookie combined with JavaScript and multiple style sheets when done correctly seems the most flexible, albeit a bit more maintenance.
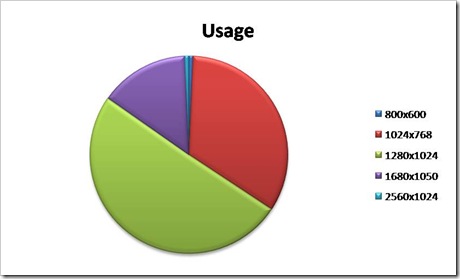
Screen Sizes In Use in 2008
As a side note, it appears to me the percentage of users using 800x600 resolution is decreasing each year. Joshua David McClurg-Genevese reports in Designing for the Web in 2004 it was 35% and in 2005 it was 28%. In 2007, browser display statistics for users at 800x600 resolution might typically be 14% of all users. The usage on this site and others I monitor indicates that typically a size of 1024x768 or larger is used to access a site with typically 800x600 in the 2-4% of overall users.
Does that mean people are buying new systems with bigger monitors or are they replacing their 800x600 monitors with bigger ones? I don't know.

Conclusions
Nathan Smith's 960 grid ultimately help me find what I was looking for, a set of common column sizes to use for design regardless of the browser width. The Variable Fixed width technique also helped me reach a decision for some size layout issues I was struggling with. The next step for me is to try a few of these techniques in some new sites to see how I like the concepts.
References
- Dynamic Resolution Dependent Layouts
- Resolution dependent layout
- Switchy McLayout
- Screen Resolution and Page Layout
- W3C CSS2.1 Length Units
- Best Screen Size For Web Design in 2008
- Designing for the Web
- The Web Beyond the Desktop
- Server side methods of selectively dishing up style and content
- WURFL - Wireless Universal Resource File
- Variable Fixed Width Layout
- CSS Drop Column Layout
- Redesign Notes 1 Width Based Layout
- A Dao of Web Design
- Body Switchers
- Style Switchers