Blog
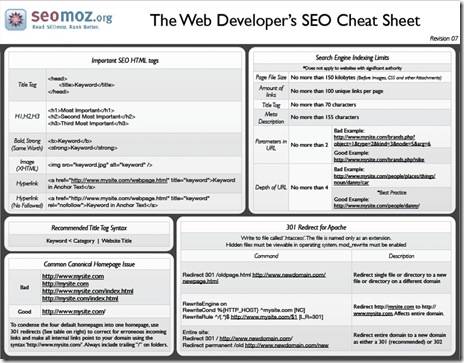
Web Developer's SEO Cheat Sheet
Danny Dover has posted on seomoz.org an outstanding search engine optimization cheat for web sites. It's a great reference point and a reminder of things to check.
Related Items
Best High End Nikon Lenses 2008
What's the best Nikon lens? Everybody asks that question, but can you really afford it? Thom Hogan has written one of the best detailed explanations I've seen in his article Nikkor Lens Assessment. The only thing missing is the prices in his best pick list.
I've written about some of these lenses in Nikon Lens Best Values. Just read the Flickr Nikon D80 group and you'll see these lenses recommended time and time again. Save some bucks and lift some weights though, these pro class lenses are heavy and not light on the pocketbook either.
These lenses are extremely popular and you'll often find them out of stock, so if you want one, you better act soon. If you wanted a reason to get a D80, D200, D300 or D3 over a D40, many of these lenses are not compatible with the D40.
Most of these lenses hold their value over time. So if you buy one and are lucky, you might be able to sell it a few years down the road and you'll have had the use of a fine lens for less than the cost of a fine meal.
Prices are as of June 2008 (just in time for fathers day).
| Lens | Filter | B&H Price |
|---|---|---|
| Nikon 14-24mm f/2.8G ED-IF AF-S |
$1589.95 | |
| Nikon 28-70mm f/2.8D ED-IF AF-S |
77mm | N/A |
| Nikon 24-70mm f/2.8G ED-IF AF-S |
77mm | $1699.95 |
| Nikon 70-200mm f/2.8G VR AF-S |
77mm | $1624.95 |
| Nikon 80-200mm f/2.8D ED AF |
77mm | $914.95 |
| Nikon 300mm f/2.8G VR ED-IF AF-S |
52mm | $4499.95 |
| Nikon 600mm f/4G VR AF-S |
52mm | $9499.95 |
| Nikon TC-14E II 1.4x | N/A | $409.95 |
| Nikon TC-17E II 1.7x | N/A | $419.95 |
| Nikon 60mm f/2.8D Micro-Nikkor |
62mm | $394.95 |
| Nikon 85mm f/1.4D IF AF | 77mm | $1024.95 |
| Nikon 105mm f/2.8G VR Micro-Nikkor |
62mm | $759.95 |
| Nikon 24mm f/3.5D ED PC-E | 77mm | $1899.95 |
Related Items
Email CSS Guide
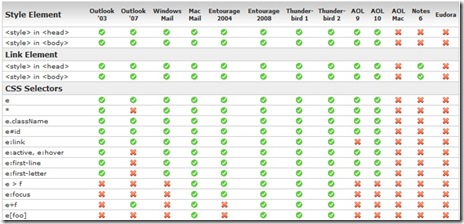
Campaign Monitor has published a fully detailed list of the CSS supported in email clients. It's fairly extensive with 21 different sets of results and a breakdown of all the major email systems for both desktop and web clients.
They provide both a downloadable PDF and a Excel version. Excellent work.
Related Items
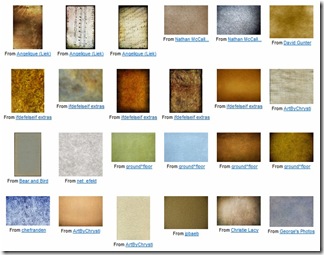
Free Textures
12 Slideshow Tools For Photographers
Why is it so hard to create a professional looking slide show of digital images on a web site?
Infrastructure, Tools, and systems are critical for professionals and hobbyists. If a tool saves time compared to the money it costs, it's worth it. If it's free, that's even better.
It seems like putting photos on a web site and creating a slide show should be simple. Take some pictures, download photos off the camera, sort through them, pick a few good ones, do some minor editing and cropping, and upload them to a web site or gallery, update a few descriptions or notes and be done. After that, post the image (or slide show) on a few other sites. All of that should take about 15 minutes of work and using one tool that doesn't cost a fortune on both an Apple or Microsoft platform for any host provider. Sadly, in 2008 this can't be done on a Microsoft platform and can only be done by one host (.Mac) on an Apple platform.
The Apple platform with the .Mac hosting is the only thing that comes close. For everything else, it can take hours to create a photo gallery slide show. I can't find something simple to make this easier.
This is the list of 12 tools (okay it's a list of 14) with a few tools which are compelling.
Short on time? Here's the short list of tips. Ignore the rest.
- Flickr - Get it, use it.
- .Mac - Got a Mac?, Get iphoto and .Mac.
- SimpleViewer - Get it for your website. Use it to connect to Flickr (nFlickrViewer), or if your a Picassa, Lightroom or Photoshop user, use it to generate galleries easily and then put those on your web site.
- SlideShowPro - If your an Adobe Lightroom user, get it. If you want a professional slide show on your web site, get it.
- Picassa - Get it, try it.
Flickr Slideshows
- Cost: Free or $24.95/yr (pro)
- Flickr
- Embedded Flickr Slideshows
- PictoBrowser
- Flickr Show
- Flickr Slider
- Flickr Coverflow
- nFlickrViewer
- Flickr River
- nFlickrViewer
Flickr has some kind of magic recipe they use when displaying images. The thumbnails look good, the small, medium, and large sizes look good. There are numerous tools from third parties and API's for more tools in the future (Microsoft developers see FlickrNet). Pro subscribers can add photos to a set. Photos can be viewed by sets or by tags.
The downside of Flickr is the upload, tagging, and description process is mildly painful. Flickr has a desktop upload tool that's a little less painful, but it's not as easy as Picasa to upload a batch of files. There is no off-line photo editing ability provided, but Picknik does provide the very powerful editing abilities to edit Flickr photos directly on the web.
Once the images are on Flickr, then one can create a slide show using the Flickr Show or Flickr Slidr and then embed the code into your site.
Flickr Slide show
PictoBrowser
Coverflow
nFlickrViewer and SimpleViewer
.Mac Web Gallery
- Cost: $99.95/yr
- .Mac
- upload / download images
- Slideshows
- Integrates with iPhoto
Slide Show Pro
- Cost: $29 (flash version) or $25 (lightroom version)
- SlideShowPro.net
- Flash based slide show, using XML files as images and thumbnails
- supports images and videos
- very small thumb nails
- timed play / pause
Slide Show Pro seems to be geared toward Flash and Lightroom users. It's one of the best looking slide show's I've seen. The images don't get fuzzy at unusual sizes like some slide shows. If you don't have Flash, you can still update an XML file. Generating and updating the file is tedious. It's not for a casual user, but it looks extremely professional. The SlideShowPro Director provides a hosting based solution to aid in uploading the files, but it does require an Apache or Windows server, PHP, and MySQL database. Director is for web developers. Non developers could use the Director Hosting option if this is really something that interests you. See the videos on the site to see more about how it works.
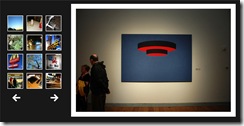
SimpleViewer
- Cost: Free, $45 (Pro version)
- SimpleViewer
- SimpleViewer Automatic Web Server gallery build
- Flash, XML files and Thumbnails
- Tool support for PhotoShop , Picasa (Windows), Porta (Windows), iPhoto (Macintosh), RapidWeaver, (Macintosh), Aperture (Macintosh), SimpleViewerExport (Linux), Adobe Lightroom (Windows and Macintosh), Flickr
- Picasa Simple Viewer Template
SimpleViewer isn't really a slideshow, it's a gallery tool. Airtight interactive (the developer of SimpleViewer) also provides an AutoViewer, but it's a panel viewer, not a fade slide viewer. The fantastic thing about SimpleViewer is that when combined with other tools (Like Picasa, PhotoShop, or others), those tools can generate galleries using the SimpleViewer templates.
If combined with nFlickrViewer, it will pull images off Flickr and show them as part of the gallery. It's a compelling combination, but nFlickrViewer is for developers.
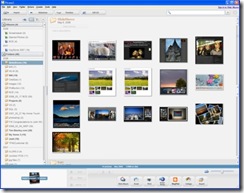
Google Picasa
- Cost: Free
- Picasa
- Imports files from cameras (including raw formats).
- Edits HTML, quick exports of thumbnails and images.
- Exports galleries (or Albums).
- Combines with SimpleViewer to generate a SimpleViewer gallery
The desktop portion of Picasa is a fairly good consumer grade tool. It's the first half of the vision. It's simple quick and fast. The downside is that the ability to edit features (like sharpening) is severely limited. Likewise, the image exports and resizing loose significant sharpness than other tools like Paintshop Pro or Photoshop. The good news is it's free and quick and easy to use.
The web portion looks bad. It's slow, it's grainy, but it's easy. If Flickr has the magic recipe for sharp images, Google Picasa doesn't have a clue. Even sharp images look fuzzy on Picasa on the web. Thumbnails are bad, regular images look fuzzy, slide images are very fuzzy. Picasa also limits the size of the original if you want to use it for downloads.
Because it's so quick and easy to use, Picasa is great for sharing snapshots with friends and family, but bad for trying to present a professional photograph.
Photoshop Express
- Cost: Free for 2 GB
- Photoshop Express
- Integrates with Flickr (download, upload)
Photoshop Express still lists itself as a Beta at this time. It has a few performance tweaks and a few bugs with loosing the mouse and actions to work out, but it looks promising. Photoshop Express allows carousel slide shows and plays on a timer. It doesn't have quite as many editing features as PickNik, but the free slide show feature and the ability to embed the slide shows into other pages is great.
PhotoFolio
- Cost: Free, $25 Pro version, $50 commercial version
- Photofolio
- Requires PHP
Photofolio allows one to upload images to a directory, and then a PHP script when run will scan the directory and build a slide show. It's going to require some development time or manual editing of XML files to get this working.
dfGallery
- Cost: Free
- Link: Dezinerfolio dfGallery - recommended
- Flickr, Picassa, Fotki, Photobucket and custom images
- requires PHP 5 on the host
- Flash based slide show
- Has support for music
This is very similar in nature to Slide Show Pro. It doesn't integrate with any tools, it has the same negatives about Slide Show Pro (i.e. a lot of manual editing of the XML file is involved), but it does look pretty good. It also integrates into reading a Flickr account, but I've yet to get that feature working. If the Flickr feature worked out of the box, it would be very compelling.
ZenFolio
- ZenFolio
- Cost: $25, $40, $100 / yr (depends on features)
ZenFolio has a very good slide show. The slide show images are sharp and clear. It's thumbnails are not as sharp, but it's not near as bad as Picasa. ZenFolio is really as site for to aid in selling prints and hosting photos. There are no offline tools.
Photo.Net
- Cost: $25/yr
- Photo.Net
- Mikel Arrizabalag example
Photo.Net provides a simple gallery and slide show. The images on the slideshow look fairly good. The images on the thumbnails look as bad as Picasa. Flickr and .Mac are far better options.
Slideroll
- Cost: Free
- slideroll
- Music
- Upload photos, or get them from Myspace, or Flickr.
Slideroll appear to be more for the Youtube or Myspace crowd. The images look better than Slide.com, but there are better options. It's easy to put together a short show.
Slide.com
- Cost: Free
- Link: Slide.com
- Add images from Friendster, Bebo, MySpace, Slide, Photobucket, Facebook, Flickr, or a specific image URL.
- Sizes small (350x262), medium (426x320) large (600x475)
- Has support for music
- Images appear grainy
Slide is quick. You can grab images from other sites quickly (even anywhere on the web) and build a slide show with a variety of interesting effects. The downside of slide is they appear to use the same fuzzy recipe for displaying the images. Sharp pictures on Flickr come out fuzzy on slide.com slide shows. It's an interesting tool, but it's a toy, not a professional tool.
Microsoft HTML Slide Show Wizard
The Microsoft HTML slide Show Wizard is easy to use and allows selection of multiple folders and images from other folders to combine into one single slide show, but the images that are resized are extremely grainy at best. Each page is loaded in a separate html file ( 0.htm, 1.htm, 2.htm, etc.). Files generated are in the same directory. Two images generated per image ( imagename.JPG.jpg, imagename.JPG.thumb.jpg ).
- Cost: Free
- Link: Microsoft HTML Slide Show - not recommended.
- Sizes images to the following sizes.
- 100x78 - thumbnails
- 320x240
- 640x480
- 800x600
- original picture size
TripTracker
- Cost: Free or $25 per site
- http://slideshow.triptracker.net/
It's an interesting concept, but some of the other tools are far better.
Related Items
BlogEngine.Net Control Parameters
How does one add or pass parameter to a user control in BlogEngine.Net? This may be obvious to others already, but I thought I'd share a quick note on what I found.
Create The Parameter
First, define the parameter value in the user control.
private String _Name = null;
public String Name
{
get { return _Name; }
set { _Name = value; }
}
The parameter now can be set either by embedding the control on another page or user control, or by passing a parameter in the [ usercontrol:~\Control.apx Name=xxx;] format.
Passing Parameters In Pages Or Controls
Register src="../../UserCustom/PageInclude.ascx" mce_src="../../UserCustom/PageInclude.ascx" tagname="PageInclude" tagprefix="uc6"
<uc6:PageInclude ID="PageInclude1" runat="server" runat="server" Name="P Test" />
By adding a reference to the user control to a page or other user control, then the values for the parameters can be set. Without the runat="server" value, values will not be passed to the control.
In this particular example, the Name="Some Page" sets the earlier defined _Name value to "Some Page".
Passing Parameters In BlogEngine.Net
BlogEngine.Net behaves very similarly. All parameters must be separated by a ";" semi-colon character. If parameters are passed that are not supported, BlogEngine.Net 1.3 code will not render the control and an error message will be displayed. The example below has spaces added after the bracket. These need to be removed in the actual page or posting that sets these parameters.
[ usercontrol:~\UserCustom\PageInclude.ascx Name=SomeName; ]
Multiple parameter example:
[ usercontrol:~\UserCustom\PageInclude.ascx Name=Some Name; Value=Some Value; ]
Related Items
8 Days A Week
The physical amount of time spent on a task is not the same as the calendar time that it takes to complete the task. This is especially true when teams are working on multiple tasks. Project managers need to understand this when planning and getting estimates from a development team.
How does a 3 day task turn into 8 calendar days?
- 2 hours spent on understanding the requirements.
- 2 hours spend on analysis - Analysis complete
- 4 hours spent on design - Design complete
- 6 hours spent on development
- 9 hours spent on development
- 7 hours spent on development -Developer says it's done
- 2 hours testing / fixing issues - Unit Test complete
- 2 hours testing / fixing issues - System Test complete
Totals:
- Time developer estimated: 3 days
- Time developer says it took: 3.5 days.
- Actual physical time spent: 34 hours or 4.25 days
- Actual elapsed calendar time: 8 days