Blog
Vista Can't Find DNS Servers With Check Point
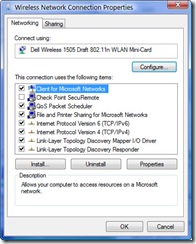
I've had problems from day one with VPN Connections on Vista Ultimate Service Pack 1 returning a default gateway 0.0.0.0 and it couldn't resolve any DNS lookups.
I purchased a new Dell XPS M1530 in December of 2008. It seems like a fine machine, but the Vista networking issues have troubled me like a cancer. It's been one of those nagging problems that I never had enough time to fully investigate and resolve. I finally found the annoying issue was with Check Point Secure Client / Secure Remote software.
For the security work I'm doing for a big name Fortune 100 company, I had to install Check Point Secure Client software. It seems Secure Client wants to block finding DNS servers. I had issues at home, Issues at the office, Issues with VPN connections. I had no end to issues finding systems on any network.
Do Not Check Check Point Secure Remote
It turns out one of the main issues was resolved by disabling Check Point Secure Remote on the LAN, Wireless, and VPN connections. I had the same problem on an XP system on Friday and someone found the answer was to turn off the wireless. For that system, we had no issues in the office, but countless when trying to connect looking up DNS names at home.
That still didn't fix the BSOD issues on Vista though. Maybe Microsoft can fix some of the remaining networking issues on Windows 7.
Related Items
Dell Laptop XPS M1530
I purchased a new Dell XPS M1530 laptop at the end of 2008. I've grown to prefer desktops for the preferred improvements in reliability, cost, and performance, not to mention I use a 22" LCD monitor. I really didn't want a laptop. Nevertheless, I was working on a contract that was going to require quite a bit of traveling and using the desktop on the road wasn't an option and the old Toshiba laptop I had was on it's last CPU cycles.
After putting together several desktops and laptops over the years I knew I wanted several key things in the new system:
- A fast disk
- A graphics processor separate from the main processor
- A fast dual core processor
I did some research some time ago in compiling ASP.NET projects (Visual Studio .net 2003). After some careful measurements on servers, and multiple workstations, I found two factors were important for developers compiling hefty ASP.NET solutions and projects that utilized database access. First, multiple CPU's, hyper-threading, or dual core or quad core systems were critical for improved compiler performance. Second, the fastest possible hard disk was a very important if not primary factor in compile times. Celeron processors just won't cut it (never give a developer that you hope to achieve any actual compiling a celeron processor).
SCSI disks seem expensive, but if you compare the cost over the course of the 3-5 year period a system will be used for compiling code, it's actually a great savings. You'll get more compiles from the same developer, find more bug fixes, and run more tests over the course of time. At software developer rates, fast SCIS disks are a bargain. SCSI 15K, or 10K RPM disks with the fasted R/W IO speeds are preferred. Over the last year or two, I've seen some 10K RPM SATA disks that can provide acceptable results as well. They don't quite match the SCSI speeds, but they are a good improvement over the 7200 RPM disks. The next desktop system I build will likely include one of these 10K RPM SATA disks.
Scott Guthrie mentions some of the same finding that disk IO speed is critical for ASP.NET compilation in his tip Hard Dive Speed And Visual Studio Performance. If your an ASP.NET software developer you may also want to see Optimizing Web Project Build Performance.
Dell XPS M1530 Specifications
I opted for a Dell XPS M1530. It had the following specifications:
- Intel T9300 2.5 Ghz Core 2 Duo processor (800 Mhz FSB, 6M L2 Cache)
- 4 GB 667 Mhz DDR2 memory
- 250 GB 7200 RPM SATA 9.5mm Fujitsu Hard Disk with Free Fall Sensor
- NVIDIA GeForce 8600M GT 256 MB Graphics adapater
- Wireless N
- 15.4" 1440x900 LCD glossy monitor
- Vista Home Premium (I upgraded to Ultimate)
System 1- Dell 370 Workstation
- Intel Pentium HT 3.0 Ghz CPU
- Seagate 3146707 SCSI 167 MB 10K RPM Hard Disk
- Seagate 373453 SCSI 67 MB 15K RPM Hard Disk
- NVIDIA Quatro 64 MB Dual Display Adapter
- 2 GB Memory
- Windows XP Professional
- 22" LG 1680 x 1050 W226WTQ LCD Monitor
System 2 - Intel Motherboard
- Intel Pentium HT 3.2 Ghz CPU
- NVIDIA GE Force 7300 GS s128 MB Dual Display Adapter
- Seagate 3146707L SCSI 167 MB 10K RPM Hard Disk
- Seagate 340810 32MB 10K RPM Hard Disk
- 2 GB Memory
- Windows XP Professional
- 22" LG 1680 x 1050 LCD W2252TQ Monitor
The Laptop Experience
The desktops I had were somewhat old, but no slouch. With the dual monitors and the fast disks, I was never lacking for anything. The net of the laptop experience has been very positive. I've event switched to using it as my primary desktop for most circumstances. The notes below aren't an exact side by side scientific comparison, but there are notable differences between the two systems.
- On CPU intensive task comparisons of the laptop with the older systems, the laptop wins.
- On DISK intensive task comparisons (side by side compiles), the desktop with SCSI disks are about 20% faster.
I don't fancy carrying the laptop back and forth to work much, but it's light and it is handy to have wireless. I like wireless much more than I thought and if I plug in an external keyboard, mouse, and my 22" monitor, I have everything I had before and then some.
The Vista Experience
Everything with Vista has not been rosy. I've had numerous network issues, a Blue Screen Of Death on multiple occasions and some problems getting connected to network printers. My overall recommendation for Vista; pass on it if you can - go with Windows XP Professional and wait for Windows 7. If you have to get Vista in a corporate environment, you'll want Business, Enterprise or Ultimate. Vista needlessly cripples some of the networking capabilities (like blocking DNS name lookups) even on Home Premium.
- Disk Backup is worse (I even upgraded to Ultimate), see File Level Backups for Vista
- UAC is annoying (I turned UAC off, see Disable Annoying Need Your Permission To Continue Prompts
- I've had to upgrade several applications like Symantec Endpoint, Snagit, and Checkpoint
- Networking access to shares, printers, and drivers is worse (much worse, okay, unacceptable)
- Switching between wireless connections (home, office, hotel, coffee shop, etc.) is better on Vista than XP
- Vista SCSI support for my disk controllers doesn't exist, so I couldn't upgrade the desktops to Vista even if I wanted to
I know a lot of new features went into Vista. It could have been a much better experience. The driver issues, BSOD and network connectivity issues put things back to the WFW 1995 era (or before) and are plainly just unacceptable.
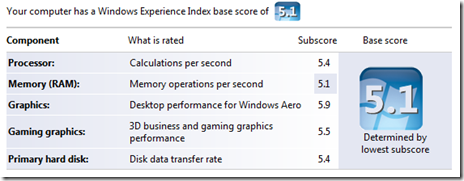
Following the post from Mads Kristensen on his configuration and Vista score, I thought I'd post my information on the Vista Windows Experience Index.

Related Items
Best Nikon Remotes
Which remote works with which Nikon? Most new Nikon cameras don't come with a remote control. Some camera bodies will work with multiple remotes (wired and wireless), but unlike the legendary Nikon interchangeable lenses, the remotes don't switch between camera bodies so easily. Here's a quick guide on which remotes work with which cameras and what's the best Nikon remote for your camera.
I've listed compatibility where I could find information on the remotes and cameras. Please check the camera user guide to ensure the remote is compatible with your camera before purchasing the remote. All of these remotes can be found at B&H Photo.
If it works with your camera, the ML-L3 wins the prize for the best remote. It's cheap and it works with most Nikon cameras.
All photos courtesy Nikon. All prices are as of January 2009.
ML-L3
The ML L3 is a wireless infrared remote. The camera must be switched to "remote shutter mode" to allow the remote to operate with the camera. There are no instructions with the remote. Check your camera user guide for any instructions (Page 38 for D80 users). Works in timer delay, and non timer delay mode (the manual calls this quick response mode). When set for bulb exposure, press once to activate and a second time to release. There must be a clear line of sight from the remote to the camera. It comes with a small case that can attach to the neck strap. The required CR-2025 3v battery comes with the remote.
The D80 when set to "remote" shutter mode, by default will revert to the normal shutter mode after a period of time (about 60 seconds) if the remote hasn't been pressed. This can get confusing if you wait too long to fire shots using the remote. This can be altered changing the Remote on duration to a longer value (1 min., 5 min., 10 min. or 15 min.).
If you use bulb exposure, I recommend setting the Exp. delay mode to on. This helps remove any vibration caused by the shutter opening.
Price And Compatibility: ML-L3 $16.95: D90, D80, D60, D50, D40x, D40, D70, D70s, N65, N75, F65, Pronea S, Nuvis S, Lite Touch 110s, 130 ED, Coolpix 8400, Coolpix 8800
MC-DC1
The MC-DC1 remote is a wired remote with a small USB type connector on the end. It has the ability to lock in place to keep a shutter open for long exposures. On the D80, simply plug it in and press the button. The camera does not have to be in any special mode to operate it. The MC-DC1 has the ability to press and hold and lock to set the exposure so you don't have to keep the button pressed. Great for those starry night sky shots.
If you use bulb exposure, I recommend setting the Exp. delay mode to on. This helps remove any vibration caused by the shutter opening.
The remote comes in two similar but different versions, the MC-DC1 and MC-DC2. What's the difference between the MC-DC1 and MC-DC2? I don't know, but reports are they are not cross compatible (i.e. the MC-DC2 will not work on the D80 and MC-DC1 will not work on the D90).
Price And Compatibility: MC-DC1 $24.95: D80, D70s
MC-DC2
Just like the MC-DC1, but for the Nikon D90. Reportedly does not work on the D80. As of early 2009, the MC-DC2 is hard to find in stock.
Price And Compatibility: MC-DC2 $26.95: D90
MC-36
The MC-36 is 10 pin remote and also will work as a timer and an intervalometer for time lapse photography.
Price And Compatibility: MC-36 $129.95: D3X, D700, D300, D3, D200, D100, F6, F5, F100, N90, D2 series, D1 series
ML-3
Not to be confused with the ML-L3, this is a 10 pin remote with infrared wireless. This can fire shots, remotely or if something passes between the transmitter and the receiver (for surveillance wildlife photography).
Price And Compatibility: ML-3 $169.95: D3X, D700, D300, D3, D200, D100, F6, F5, F100, N90, D2 series, D1 series
MC-30
Another 10 pin remote, but wired. Has a lock/hold capability.
Price And Compatibility: MC-30 $54.95: D3X, D700, D300, D3, D200, D100, F6, F5, F100, N90, D2 series, D1 series
MC-22 Remote Cord
Not really a remote, but a cable with connectors to allow building your own remote or hooking it to other equipment. This is a 10 pin connector.
Price And Compatibility: MC-22 cord $49.95, : D3X, D700, D300, D3, D200, D100, F6, F5, F100, N90, D2 series, D1 series
References
Related Items
Office Accounting Express 2009
Microsoft has a great deal for small business with a free version of Accounting Express 2009. It can create estimates, invoices, track customer payments, set product and service pricing and can export and import data using Microsoft Excel formats, and can export to e-mails, Microsoft Word documents, or PDF files, and even sell items on eBay.
You can compare Microsoft Accounting 2009 versions to see if you would like the professional version which includes additional report, multi-user access, and the ability to track and bill for employee time. I've found the free Accounting Express 2009 version combined with the PayPal Outlook add-in provides everything I need. It does require Microsoft office.
I looked at Fresh Books and Blinksale, but Accounting Express 2009 provides the greatest functionality for the free cost.
Download Office Accounting Express 2009.
References
- Blinksale - 3 invoices month free
- Fresh Books - 3 clients Free
- Simply Bill - $5 / month, 25 invoices / month
- Intuit Billing Manager - Free
- Vebio
- Web Based Invoicing
- 20 Invoicing Tools Web Designers - Six Revisions
- Online Invoicing - Alex King
- PayPal How-To: Three Accounting and Invoicing Solution Tips
Related Items
Website Tags As Images
Sala has an interesting application (Java Applet) that will display the tags of a specific Website as a graph or image. The images are generated from the tags for a specific web page.
The link to create a new graph of a specific URL is: http://www.aharef.info/static/htmlgraph/
The dots generated have specific color codes to indicate the types of tags on the site. A collection of sites and images are posted on Flickr with the tag websitesasgraphs.
- blue: for links (the A tag)
- red: for tables (TABLE, TR and TD tags)
- green: for the DIV tag
- violet: for images (the IMG tag)
- yellow: for forms (FORM, INPUT, TEXTAREA, SELECT and OPTION tags)
- orange: for line breaks and block quotes (BR, P, and BLOCKQUOTE tags)
- black: the HTML tag, the root node
- gray: all other tags
An image generated of http://tim-stanley.com.
Related Items
Silverlight 2.0 Released
On October 14, 2008, Microsoft released Silverlight 2.0, the cross-platform browser plug-in for both Macintosh and PC platforms.
Silverlight includes several Rich Internet Application (RIA) features, including:
- WPF UI Framework
- Rich Controls
- Rich Networking Support
- Rich Base Class Library
The controls include TextBox, CheckBox, RadioButton, ComboBox, StackPanel, Grid, Panel, Slider, ScrollViewer, Calendar, DatePicker, DataGrid, ListBox, and others.
Downloads are available at:
- Microsoft Silverlight 2 SDK
- Expression Blend 2 SP1
- Silverlight Tools for Visual Studio 2008 SP1
- Silverlight 2 Developer Runtime (Windows)
- Silverlight 2 Developer Runtime (Mac)
References
Related Items
BlogEngine.Net Expanding Categories And Tags
BlogEngine.Net provides the ability to selectively disclose information in the blog postings based on the configuration settings. I took Dave Burke's concept on the Flexible Post Excerpt Display and expanded it to include expansion of all categories and tags even if the ShowDescriptionInPost setting was set to true.
BlogEngine.Net expands data in a blog as follows:
- ShowDescriptionInPost = true, shows the content in the description of the blog followed by .
- ShowDescriptionInPost = false, BreakPost extension enabled, shows the content of the blog entry until the tag followed by the text [..more].
- ShowDescriptionInPost = false, BreakPost extension disabled, shows the content of the entire blog entry.
The new logic will override these settings and expand the category and tags, but still take into account the BreakPost extension logic. If the description isn't present, the first 300 characters of the post are used.
Recommended Best Practices
- Always place a good description in the entry description section (excerpt).
- Always place a tag around the first or second paragraph at the beginning of the entry.
The description section doesn't allow for formatted HTML or images, but expanding the description until the tag does.
Core BlogSettings.cs changes
Add ExpandCategories and ExpandTags properties.
///
/// Expand categories if true.
/// Overrides showDescriptionInPostList.
///
public bool ExpandCategories
{
get { return expandCategories; }
set { expandCategories = value; }
}
///
/// Expand tags if true.
/// Overrides showDescriptionInPostList.
///
public bool ExpandTags
{
get { return expandTags; }
set { expandTags = value; }
}
Admin Settings.aspx.cs Changes
Add the ability to update the new properties via the Admin Settings page.
BlogSettings.Instance.ExpandCategories = cbExpandCategories.Checked;
BlogSettings.Instance.ExpandTags = cbExpandTags.Checked;
// In BindSettings()
cbExpandCategories.Checked = BlogSettings.Instance.ExpandCategories;
cbExpandTags.Checked = BlogSettings.Instance.ExpandTags;
// In btnSave_Click()
BlogSettings.Instance.ExpandCategories = cbExpandCategories.Checked;
BlogSettings.Instance.ExpandTags = cbExpandTags.Checked;
Admin Settings.aspx.cs Changes
<label for="<%=cbExpandCategories.ClientID %>">Expand Categories</label>
<asp:CheckBox runat="server" ID="cbExpandCategories" /><br />
<label for="<%=cbExpandTags.ClientID %>">Expand Tags</label>
<asp:CheckBox runat="server" ID="cbExpandTags" /><br />
User controls/PostList.ascx.cs Changes
Use the logic for the new properties at display time (PostList).
postView.ShowExcerpt = BlogSettings.Instance.ShowDescriptionInPostList;
bool isCategoryPostList = false;
bool isTagPostList = false;
if (HttpContext.Current.Request.RawUrl.IndexOf("category") != -1)
{
isCategoryPostList = true;
postView.ShowExcerpt = !BlogSettings.Instance.ExpandCategories;
}
if (HttpContext.Current.Request.RawUrl.IndexOf("tag") != -1)
{
isTagPostList = true;
postView.ShowExcerpt = !BlogSettings.Instance.ExpandTags;
}

_thumb.jpg)







