Blog
How To Get The Optimal Web Page Layout
If you are creating a web site with a consistent layout, there are a few very critical decisions that you must make now. If you don't make them correctly, and you want to change the layout in the future, you'll likely have to modify the design on all the pages on your web site.
Experience teaches you which decisions you have to make now that matter and which decisions you can postpone. This article shares some of the experiences I've learned and hopefully how to avoid some of the headaches of having to change the design for all pages on a site.
Overview
If you just want the solution and not the reason why I recommend this approach, jump straight to Three Rows: Top, Middle, Bottom.
If you want to see what it looks like before reading all the detail, you can visit the sample layout page.
This article is not about how to utilize a CSS hack for IE 6, IE7, Firefox or other browsers, but how to create a html layout that has some longevity and that a designer can decide how best to utilize CSS hacks or not. After reading numerous posts, hacks, fixes, and running many experiments and tests in different browsers, this is my opinion on how to avoid a lot of the headaches and aggravation.
Writing is probably the most important tool for human advancement.[8] Word processors allow us to easily create documents and format the fonts into headings and paragraphs. You can e-mail those documents to friends and family and if they have the same word processor viewer, the documents show up basically if not 100% the same as when you created them.
In 2007, even with all the "features" of today's tools, If you want to create simple layouts for web pages, we are stuck in the same state word processor users were in the 1970's.
The layout of a web page or site is an extremely important aspect of the information that is presented. If the layout or font looks unprofessional, people trust the content less. The layout also affects how well people retain the information on a web page.[10]
People who spend their full time jobs creating web sites can't get it right all of the time and when they do get it right, it often breaks when the next version of Internet Explorer or Firefox or another browser is released. Most people in the web design profession know that all browsers don't support the W3C CSS box model[7] the same. Yet, almost in the same breath, they rant when all browsers don't support CSS positioning the same [11].
These layouts break because people expect CSS to solve the positioning and layout problems for them and when it doesn't, the "professionals" result to various workarounds and bugs. These vary from one browser to another and then when the bugs are fixed or altered they cause re-work. Save yourself, and your the companies you help a lot of time, effort, and aggravation and don't use these hacks, quirks, or bugs.
All browsers interpret CSS differently and will therefore behave differently. No one can afford to test all content in all browsers. Settle for the lowest common denominator. If you want to have that level of explicit control over how an item is going to appear when presented to the user, in my opinion, use a Microsoft Word document, and Adobe PDF file or an image.
Simple Layouts
The approach I have taken is to be CSS hack free if possible. Ironically, this might be considered a hack that div sections are used to control the layout. If I choose to utilize a CSS hack or not, I need to have the foundation in place in the HTML content in order to do so. This solution I believe allows flexibility down the road for layout irrespective of which (if any) CSS tricks or hacks are used.
This approach also lends itself to template based solutions (i.e. #includes, ASPX, PHP, etc.). I do recommend that an external style sheet be use for CSS.
The concept utilized is very similar to Russian stacking dolls. All sections exist within another.
Simple layout guidelines.
- Use a container for all the sections.
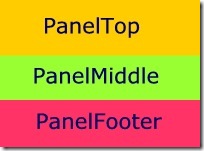
- Use Three rows for content: Top, Middle, Bottom
- Make each row 100% of the width of the container
- Use a Middle row with an inner and outer section
- Use Three columns for the middle row inner section: Left, Center, Right
- Make the sum of the widths of the columns 100% of the width of the container
In some sites or applications, not all rows or columns are visible. Even if the left and right sections are not going to be visible, I like to plan on the ability to add the future content in without having to redesign the content of the page and I believe this lays down a good foundation.
Three Rows: Top Middle, Bottom
Most professional web site developers seem to agree that the use of tables to build a layout is a bad idea at this point in time with the current tools and technology. It's a lot of work, and if you want to change something, it's a lot of rework.
The premise of my approach is that a container is created and within it three rows are used. The main container in some respects is redundant for the body element. I've included it because some hacks want a larger container to manipulate the CSS.
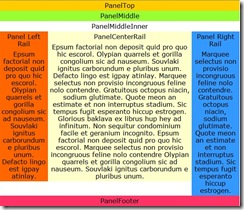
Each row can be subdivided into further rows if needed. A layout of what this looks like on a web page is shown on the left.
The content for the rows is created in three simple div sections all within a section. Each section appears on each page in the order listed.
- PanelContainer - The outer wrapper for the entire contents
- PanelTop - The top most section. This may be divided into further rows (i.e. PanelBanner, PanelTop).
- PanelMiddle
- PanelFooter - The bottom most section. This may be divided into further rows.
The XHTML for the Container three rows is shown below.
<div class="PanelContainer">
<div class="PanelTop">
</div>
<div class="PanelMiddle">
</div>
<div class="PanelFooter">
</div>
</div>
Three Columns: Left, Middle, Right

Within the PanelMiddleOuter section, another PanelMiddleInner section and then within that, three columns are created in div sections similar to the rows created earlier. The PanelMiddleInner section is to allow some hacks which utilize an inner section within a section to resolve the IE min-width problem [13].
The key concept in this example is that these three columns are all within the center (PanelMiddleOuter row. If this looks remarkably like a table, your right and that's part of what forces the browser to display it correctly.
These three sections have two key attributes. First they have the float: right CSS property. Second they are set with the width property so that each of the three sections are divided so that they utilize 100% of the width.
If you have looked at the layout, you'll notice that the columns are not all equal length. If you want them all equal length, you have two choices. Use a CSS hack [3][5], or use a javascript. My experience is that the java script is likely going to stand the test of time better than the CSS hack, but in general, I don't like java scripts because of the dreaded unknown java script error (80% of sites I see have them, they just don't seem to know it). Turn on display notification about every script error to see them.
- PanelMiddleInner - An additional full width container inside the PanelMiddle section
- PanelLeftRail - The left section usually for menus or news
- PanelCenterRail
- PanelRightRail - The right section usually for advertisements, or news
The XHTML for the list of the layout now looks like the following. The indentation is added for clarity.
<div class="PanelContainer">
<div class="PanelTop">
</div>
<div class="PanelMiddle">
<div class="PanelMiddleInner">
<div class="PanelLeftRail">
</div>
<div class="PanelCenterRail">
</div>
<div class="PanelRightRail">
</div>
</div>
</div>
<div class="PanelFooter">
</div>
</div>
Layout Styles and Recommendations
Given the above "content" layout, one can then style the page as desired. I use the following guides.
Disclaimer: Everyone that knows and has experience with CSS is going to have an opinion on this approach. Most people invest so much time into this it's usually a strong emotional opinion. I don't intend to sway anyone from their current position. I do hope that I can save some folks a lot of time and aggravation by giving an example that is simple and will allow future "tweaking" as they may see fit.
I use a fixed width centered layout. Most studies show a flow layout is preferred by most users so they can adjust their layout to the width desired. However, due to Internet Explorer bugs, IE doesn't support a minimum width CSS value properly without applying some CSS hacks. Therefore, when the flow layout is used and it is collapsed sufficiently small enough width wise, the page collapses on itself in a horrible an unreadable manner. Good designers have workarounds or hacks. Good designers spend a lot of time on this problem in all the different browsers. Every designer rants when the next browser breaks their hacks. This is the whole point of this article. Don't use the hacks.
I've decided to simplify my pages and just go with a fixed width layout. There is only one line of difference in the body section in my simple layout between a flow layout and a fixed width layout.
Fixed Width width: 760px;
Flow Layout width: 100%;
- I use center text with a fixed width of 600px. Studies I have seen prefer Flow layout, then fixed centered, then least of all left centered.
- I use a font-family as follows: Calibri, Verdana, Arial, Sans-Serif. Studies I have seen show that these fonts are viewed as "most" professional.
- I use a font-size in ems, not px.; The use of an em font size allows the viewer to resize the page if they need a larger font.
- I use a min-width: 500px; and a width: 600px on the body.
- I use width: 100% on the main three rows (or all rows if there are more).
- I use a width of 60% on the PanelCenterRail and 20% on the PanelLeftRail and PanelRightRail.
References
- [1] Collapsible 3-Column Layout cross-broswer.com
- [2] One True Layout PositionIsEverything.net
- [3] Faux Columns Alistapart.com by Dan Ceaderholm
- [4] Multi-Column Layouts Climb Out of the Box Alistapart.com by Alan Pearce
- [5] Getting equal-heigh columns in a three-column layout builder.com by Michael Meadhra
- [6] Exploring the Limits of CSS Layout Sitepoint.com
- [7] CSS3 module: The box model The W3C CSS box model
- [8] Things That Make Us Smart Forbes article by Donald A. Norman
- [9] Google Docs and Spreadsheets Google documents and spreadsheets
- [10] Reading Online Text: A Comparison of Four White Space Layouts Research by the Department of Psychology at Wichita State University
- [11] Quirks mode and strict mode quirksmode.org
- [12] Activating the Right Layout Mode Using the Doctype Declaration
- [13] CSS Play Stu Nicholls site on CSS
Related Items
How To Restore A SQL User After a SQL Database Restore
You backed up your Microsoft SQL Database and restored it on another system, but the user id's you've used before can not access the database. This article is a summary of how to quickly configure the SQL Server database so that your previous user id's can access the database properly.
Why Does This Happen?
When transferring a database to a new server using backup and restore or when detaching and re-attaching the database, the links for the database users are broken. The SQL User information stored in the "master" database in the original server is usually not moved. This information lives in the "syslogins" table in the master database.
Find The Missing Users
Unless you already know the all the user id's, you'll need to find which ones are missing.
EXEC sp_change_users_login 'Report'
Create The User Account
To automatically create and restore the SQL User Account:
EXEC sp_change_users_login 'Auto_Fix', 'UserName', NULL, 'password'
To create the SQL User Account (you'll need to restore the SQL user in the next step):
CREATE LOGIN 'UserName' WITH PASSWORD= 'password'
Restore The SQL User
To restore the SQL User Account:
EXEC sp_change_users_login 'Update_One', 'UserName', 'NewUserName'
References
Related Items
How To Enable SQL 2005 For Remote Access
If you have recently installed SQL Server 2005, for security purposes, external and remote access is not enabled by default. If you try to connect to a SQL Server database from an external machine you may see one of the following errors.
- SQL server does not allow remote connections
- SQL Network Interfaces, error: 26 - Error Locating Server/Instance Specified
- An error has occurred while establishing a connection to the server. When connecting to SQL Server 2005,this failure may be caused by the fact that under the default settings SQL Server does not allow remote connections.(provider:Named Pipes Provider,error:40-Could not open connection to SQL Server))
- Server does not exist or access denied
Three steps to Enable SQL 2005 for Remote Access
- Enable the TCP/IP protocol using the Surface Area Configuration Utility
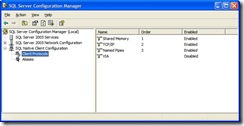
- Enable the TCP/IP protocol for the network adapter in the SQL Server Configuration Utility
- Start the SQL Server Browser
References
Related Items
How To Recover Hard Deleted Outlook Items
If you have accidentally pressed SHIFT-DELETE in Outlook 2003 and erased an important item and need to recover it, this is a summary of how to restore the item before it is permanently deleted.
Act Now
Don't panic (just yet). The Exchange server on where your item was stored most likely still has your item. All you need to do is coax the Exchange Server into restoring your information into your folder where the item originally existed. Typically, the default retention time in Exchange 2003 is configured for seven days.
To configure the Microsoft Exchange 2003 retention time on the Exchange 2003 server:
- Using the Exchange System Manager, expand the Administrative Group, Server, and Storage Group
- Select the Mailbox Store, right click, select properties.
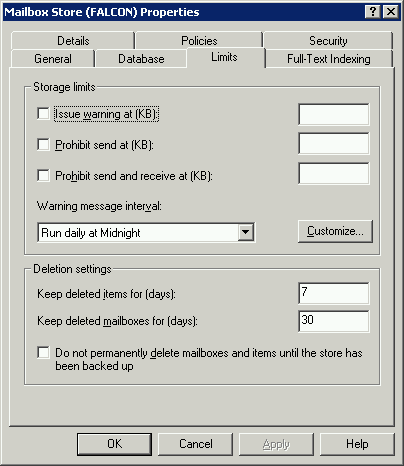
- Select the limits tab on the Mailbox Store Properties.
- Set the Deletion settings (Keep deleted items for (days).

Change the Registry
The following registry value when set on the client computer will allow you to use Outlook 2003 to recover the hard deleted item.
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Exchange\Client\Options]
"DumpsterAlwaysOn"=dword:00000001
You can obtain a copy of the registry file that has these values set by downloading it and saving the extension as .reg.
Recover the Items in Outlook 2003
Now the registry is configured on the Outlook 2003 client to allow recovering items, you can proceed with high hopes of recovering that needed item.
- Restart Outlook 2003.
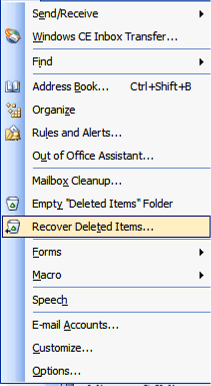
- Select Tools
- Select Recover Deleted Items (which should appear after the previous registry change).
- You can now select the item which was hard deleted and restore it to it's original folder.

References
Related Items
How To Enable HTM Server Side Include Parsing in IIS
In order to make web sites manageable, using some sort of include file processing is usually used. IIS is configured to support include processing (Server Side Includes or SSI) for ASP, ASP.NET, .SHTM and .SHTML files, but it is not configured by default to process include files on .HTML or .HTM files. This article is a summary of how to configure IIS to support include processing for those file types.
IIS MMC
The Internet Information Services Microsoft Management Console can be run using the Start menu:
Start-> Control Panel -> Administrative Tools -> Internet Information Services
The command line listed below will also launch the IIS MSC.
%SystemRoot%\System32\inetsrv\iis.msc
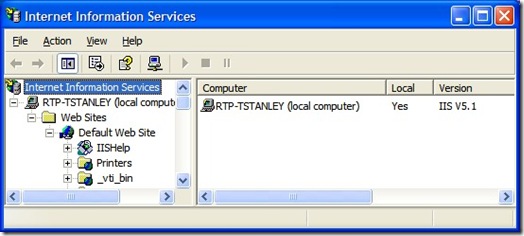
IIS MMC console:

Configure Mappings
To configure the IIS Web Site Mappings:
- Using the IIS MMC
- Select the Web Site to configure.
- Right click, select properties.
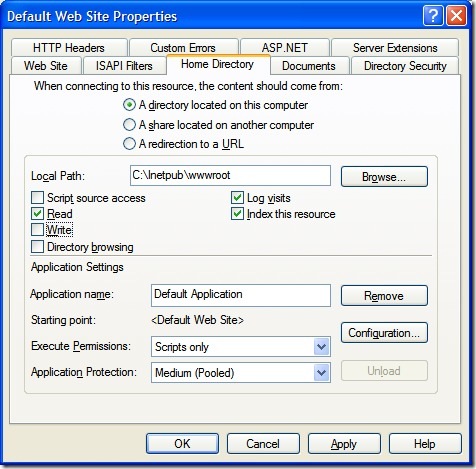
- Select the Home Directory tab.
- Select the configuration option
Web Site Properties

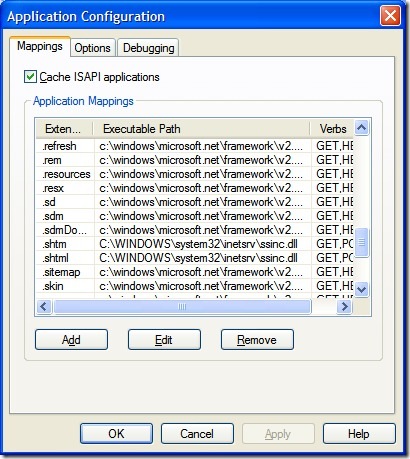
Configuration

Add Extension Mappings
If server side includes are configured when IIS is setup, the file extension types .shtm and .shtml are configured in IIS to parse and process any #include statements. This same extension mapping needs to be completed for .htm and .html file types.
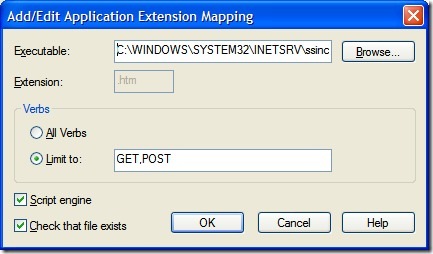
If you look at .htm and .html file types, you can see that processing is enabled on the GET and POST verbs. To add and configure an extension mapping for .htm and .html files, from the Mappings tab:
- Select Add
- Press Browse and go to the location in %SystemRoot%\System32\Inetsrv
- Select the ssinc.dll and press open to use this executable
- In Extension, add .htm
- In Verbs, select Limit to: GET, POST
- Press OK
- Perform the same steps for .html files.
Extension Mapping:

Samples Using #includes
Within a valid HTML document, when you utilize #include directives, all the contents of the included file will be placed in the file when it is processed by IIS. An example #include directive:
<!-- #include file="Include.Header.inc.htm" --> <!-- #include virtual="/Path/Include.Header.inc.htm" -->
Example contents of "Include.Header.inc.htm"
<!-- Header Begin --> <div class="BannerPanel" id="BannerPanel"> <div class="Banner"> <div class="BannerURL"> <a href="/" title="TSI Systems LLC. Home">TSI Systems LLC.</a> </div> </div> </div> <!-- Header End -->
If you are using a UNIX / Linux based or Apache system, you will need to create a .htaccess file and place the following contents in it:
AddType text/x-server-parsed-html .html AddType text/x-server-parsed-html .htm
Best Practices
The configuration changes described here apply to both IIS 6 on Windows XP and Windows 2003 Server.
Turning on .htm processing slows down IIS to some degree so if you are including large files you may want to evaluate the impact to performance.
File types for .SHTM and .SHTML are more industry standard for include processing, but the Windows XP, Office and Visual Studio systems do not come configured by default to have Open / Edit handlers from the file system so I prefer the .htm extension for include processing.
I often use a naming convention "Include.Name.inc.htm" to help clearly indicate this file is a file included from other .htm files. Visual studio will complain with validation errors that these HTML snippets or included files are not a valid HTML or XHTML document (which they are not, they are only snippets to be included into other files).
ASP and ASP.NET could file types could be used for #include processing as well. However in my experience, if the only goal is managing #include processing and no other server side logic needs to be performed, it is much faster to have .htm #include processing and to not incur the overhead of ASP.NET compiling the application each time it gets removed from the application pool. I know there are strategies to deal with making ASP.NET 2.0 sites "pre-compiled" and to place them into application pools other than the default application pool, but I believe that is emphasizing the point I'm trying to make. Why add additional overhead in deployment headaches if it's not really necessary.
If you are hosting with an external hosting services, most web hosting providers either allow you to configure your hosting environment to turn on #include processing, or they will do it under a change or support request.
Lastly, using #include processing on a site gives one a little more flexibility in moving from a Windows hosted server to a Linux / Unix based or Apache server if needed. While for the most part ASP and ASP.NET based #include processing schemes require a Windows host.