Blog
Themes Galore
Web sites use templates called skins, themes, and styles to describe how web sites can be modified to change the look and layout of a web site without changing the content. Wordpress, Blogspot, DotNetNuke and others all provide the ability to modify the color, layout and style with thousands of templates that are available. Many are free, some cost only a small fee. The ones that do cost something range from less than $50 to about $200 for a bundle.
One of the greatest sites to extol the virtues of using CSS to modify layout, colors, images, and style of a stie but using the the unchanged same content is the CSS Zen Garden. A lot of significant design effort went into the styles used at the CSS Zen Garden, but they look great.
Predesigned themes can be invaluable for a small business or organization operating on a limited budget. Something that would cost $3000 to $6000 or more to have a custom designer generate, can be obtained for less than $100.
There a new web site engine making headway in the market today called BlogEngine.NET. It's been very popular as more and more new features become available. One of the most interesting features is BlogEngine.Net's ability to support multiple themes.
Here's a list of current BlogEngine.Net Themes that are supported (with some custom ones added by me):
- BrightSide **
-
Discovery **
-
Envision.1.0 **
-
Gluttony *
-
iTheme **
-
MWRT-002 *
Envision.1.0:

Discovery: 
Updates
- 8/31/2022 - .aspx extensions removed, note themes no longer supported under asp.net core.
Related Items
Focus Causes Change Blindness
Focus or stress causes us to overlook things we would normally notice (inattentional blindness). When people focus too much on one thing, people don't notice other changes. Take the video example below that illustrates this example. There are five changes that occur during this video.
[youtube:voAntzB7EwE]
What if you have a project, and you want to communicate a change. How can you be sure that people will correctly observe and act on the change accordingly? The first obvious answer is to have a change control process. But even then, changes that are identified still get lost if the information is too much to process, or it it's not clearly presented. I've found the following techniques useful from my own personal experiences and projects.
-
First, be aware that inattentional blindness or change blindness exists.
-
Minimize other distractions when presenting information about changes. If changes are presented when other priorities have focus, the changes will be lost.
-
Minimize the quantity of changes presented at any given time.
-
Provide breaks (hours, days) between blocks of changes.
-
Give ample time between changes for people to evaluate the impact to other systems or processes.
-
Clearly identify visually in distinct colors or blocks any changes.
-
Break out specifically changes separate from the overall context of other documents, or e-mails.
In software development projects, I have witnessed both within my own software development and within all software development teams a phenomenon I've not seen documented in any software development process. There is a period of time between when a development team has completed a release and when within days of not working on the code on a day to day basis, without performing any code reviews or other analysis, issues are identified that need to be further tested or changes made in code to resolve code or design issues. The only thing I've been able to attribute this too is too much information during development which when removed allows the developer to focus on things more clearly and these things then come to light. I now plan for these "aha" moments in my software development projects.
Any successful project has changes that occur from the begging to the end of a project. Too many changes presented with other priorities will be lost and won't get successfully delivered. Be aware of change blindness so your projects don't get caught blind.
Related Items
Communication Illusions

Every sense we use to communicate with can be tricked, or confused into perceiving things that don't exist and not perceiving things that do exist. Our senses are good at what they do, but have limitations and adaptations that work for or against us in a certain way. If we know the limitations, we can better compensate using other techniques.
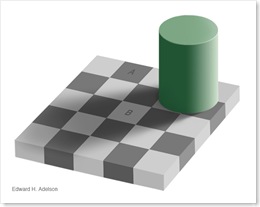
Optical Illusions
Take the image above for example. Are the squares A and B the same color, or are they different colors? They are the same color. Adelson of MIT explains the checker shadow illusion and why these appear to be different colors, but are in fact the same color. Both colors are the hex color code #777777. The visual system breaks down what it sees into components, allowing us to perceive the nature of what we see. In this case, assumptions on physical space and light lead us to a false conclusion.
In one study, at the Visual Cognition Lab at the University of Illinois, individuals were asked to count how many passes of a basketball were made by a specific team. Interestingly enough, about half failed to notice a gorilla that moves across the court and pounds it's chest.
Some key points on optical illusions (visual communication limitations):
- We see things that aren't there.
- We don't see things that are there.
- Focus or stress causes us to overlook things we would normally notice.
If our eyes can be deceived, then so can our other senses. When we try to communicate, we use written, visual, verbal, and nonverbal means to convey our message. Just like the optical illusion above, in every mode of communication there is the opportunity for illusions of communication to occur which can often lead to miscommunication.
Verbal Illusions
Speakers overestimate their effectiveness. I've known this from personal experience, but I wasn't aware of the significant degree of miscommunication that occurs. Experiments by Boaz Keysar and Anne Henly proved to me verbal illusions exist just as do optical illusions.
- Speakers are confident they are effective even if the information is ambiguous or unclear.
- Speakers are not understood as much as they think they are (less than ½ the time).
- Listeners are confident in understanding speakers
- Listeners do not understand as much as they think they do (less than ½ the time).
- Listeners are as confident when they are understanding correctly as when they misunderstand.
- Observers (not involved in the exchange) are more likely to identify potential misunderstandings.
- People that are anxious or depressed are more likely to incorrectly process ambiguous situations as threatening.
Written Illusions
Written communication can be even more prone to miscommunication. Ambiguity in verbal communications is even more detrimental to miscommunication in written form (e-mail, documents, requirements, etc.). Communication that takes place in written form is devoid of explanation, original intent, body language and inflexion that come with communication in person. Furthermore, most written communication tends to be viewed as more formal.
Think about it, if written communication were so easy and clear, why does the U.S. Constitution call for a panel of justices on the supreme Court to interpret the written laws?
Compensate for Illusions
We see things that aren't there, we don't see things that are. We think we hear things, clearly, but don't. No wonder software development projects fail. If we want to communicate better, what can we do?
When I was the chairman of the ActiveStore committee, I worked with team members from multiple companies in Europe, Asia, the Middle East, and the US. I learned that these senior people (presidents, vice presidents, directors) were good at communicating, but not immune from these illusions of communication. We would discuss a topic, come to a conclusion, reach an agreement, and then write it down. We found that only by using multiple avenues of communication (white boards, verbal, in-person meetings, and written summaries), did we actually agree on what we were trying to communicate.
I've since then worked with development and customer teams in four or five different physical locations, anywhere from 700 to 7000 miles apart. The problem only gets more complicated and complex the further the distance is involved. I've used the following points to help me communicate clearly.
- The burden of communication falls on the communicator.
- Assume only ½ of what is communicated is understood.
- Repeat important communication points multiple times in different ways.
- Don't be ambiguous, be specific.
- Have the recipient repeat what is understood.
- If something can be interpreted in multiple ways, clarify the original intent.
- Have the recipient state assumptions that are made.
Every instance that I have seen where there were significant gaps in what was expected versus what's been delivered in a software development project have all been preceded by little explanation, and large assumptions that were not clearly communicated. I've seen the above techniques clearing up communicating help improve understandings significantly.
References
Related Items
Software Is Not Done

It's not that software is never finished. It's just that done is not a good description to describe the status of software.
What's the status of the "Buy 12 get one free promotion?"
It's done!
What's done for one particular team isn't done for another. Done for the business analyst isn't done for the the person doing deployment. It leads to a lot of confusion among teams, particularly when teams are in multiple physical locations.
What's needed to help communicate the status is a common set of terms used by the teams in all locations to consistently indicate status. I use the following terms with my teams. This not only helps identify the status of a particular feature, it takes the emphasis off a particular phase and helps the team realize that one shot isn't the game. Half time isn't done. The goal of a software service or product is to rollout the features desired by the business, not to just complete one particular phase.
- Business requirements complete
- Graphical User Interface (GUI) requirements complete
- System requirements complete
- Technical design complete
- Code construction complete
- Code review complete
- Code review changes complete
- Unit test complete
- Unit test issues changes complete
- First pass system test complete
- System test issues complete
- Final system test complete
- Customer acceptance test complete
- Customer acceptance issues complete
- Deployment complete
- Pilot complete
- Rollout complete
Related Items
What Is Heard Is Not What Is Said
In the days of global development teams, communication can be difficult. It's what the recipient hears that is more important than what the communicator says.
What was said:
I believe in you. Love, Mose
What was heard:
I be leaving you. Love, Mose.
The next time you communicate with your team members, get them to repeat what they understood in their words. It's better to straighten out any misunderstandings up front than to let things go misunderstood.
The full entry from December 2007 Reader's Digest:
My wife struggled with a career crisis: Should she quit her job? Knowing how panicked she was, I called our florist and sent her a bouquet with a card saying "I believe in you. Love Mose." Later she called to thank me. "But I'm confused by the card," she said. "Really? Why?" "Because it reads 'I be leaving you. Love, Mose.'"
Related Items
ASP.NET 3.5 Extensions CTP Preview Released
On Dec 9, Microsoft released the ASP.NET 3.5 Extensions CTP Preview for Visual Studio 2008. Scott Guthrie outlines some ASP.NET 3.5 Extensions CTP Preview key features this preview release provides.
These include:
-
ASP.NET Ajax Improvements
-
ASP.NET MVC
-
ASP.NET Dynamic Data Support
-
ASP.NET Silverlight Support
-
ADO.NET Data Services
A set of ASP.NET 3.5 quickstart samples are also available.
A quick take:
Q: Should I use this for production development?
A: No, this is a CTP Preivew. See the ASP.NET Product Roadmap for more information.
Q: If I shouldn't use this for production development, what good is this release?
A: It provides the ASP.NET MVC which if your requirements need it provide the ability for enhanced URL control for your ASP.NET applications. Previously, the only ways to do a very complex URL structure was a painstaking folder path, or installing an Isapi extension.
Related Items
Visual Studio 2008 Released
On November 19, 2007, Microsoft released Visual Studio 2008. Scott Guthrie outlines some of the Visual Studio 2008 key features.
Some reasons on why you may want to upgrade.
Key VS 2008 Features
- Full tool support in VS 2008 for WF, WCF, and WPF
-
Target builds for .Net 2.0, 3.0 or 3.5
-
Java Script intellisense and richer Java Script debugging
-
Nested ASP.Net master pages
-
Continued support for web site and web application project models
-
ASP.NET AJAX support
-
ASP.NET 3.5 ListView control
-
LINQ (language integrated query) support
-
Intellisense code editing improvements
Key .Net 3.5 Features
- LINQ support
- ASP.NET AJAX
- New WCF Protocols (including AJAX, JSON, REST, POX, RSS, ATOM, and several new WS-* standards)
- New base class library features
Silverlight 1.1 tools and Web Deployment project add-ins are not available at this time.
Microsoft released .Net 3.0 for VS 2005 earlier. This added support for new Microsoft technologies for WPF, WCF, and WWF for the existing VS 2005 IDE. Although the technology was there, the lack of typical IDE tools made the use of some of these very very awkward (how fun is it to really modify XAML files directly). WPF really needed Microsoft Expression and WCF needed hand generation via tools of the proxy clients and hand configuration of configuration settings. The integration of these technologies into the VS 2008 IDE really brings these back in line with the typical VS.NET development environment.
Some releases like VS 2003 to 2005 require significant migration steps. When this happens it requires significant development time, expense, and planning and that makes the update process painful and slower to adopt. The most painful step in the process is the number of hours it takes to download the DVD ISO image from the MSDN web site. The first pass is that existing windows forms applications will migrate somewhat painlessly, web application projects remain to be tested.
There should be no hesitation in updating to this release. If you update, you can still target builds for .Net 2.0, 3.0, and 3.5, so you aren't forced to update anything from a deployment perspective just yet and yet you get the benefit of the updated IDE.
If you haven't tried the Microsoft tools, there are also a set of Visual Studio Express editions that are free.